Buffy
Buffy’s simple goal: to help you live comfortably without making the planet uncomfortable. That’s why we make home goods that are earth-friendly, skin-friendly, cruelty-free, and super-soft.
At Buffy, I led the design efforts on projects that ranged from improving the multi-product and acqusition experience, to optimizing our design system. I was able to balance my time among these high-impact projects, while working closely with PMs, creative and engineering teams.
At Buffy, I led the design efforts on projects that ranged from improving the multi-product and acqusition experience, to optimizing our design system. I was able to balance my time among these high-impact projects, while working closely with PMs, creative and engineering teams.
Role
Product Designer 2019–2020
Projects
Bed Builder
Acquisition Flow
Collections
Design System (see Systems folder)
Product Designer 2019–2020
Projects
Bed Builder
Acquisition Flow
Collections
Design System (see Systems folder)

The Project
Bed BuilderBuild your Bed
I created an experience that guides a user through a multi-product experience without harming metrics related to a single-product flow. The current experience puts pressure on the user to make a decision to add more items to their cart after adding the first item. The current messaging requires the user to imagine the user experience on a product by product basis.
I created an experience that guides a user through a multi-product experience without harming metrics related to a single-product flow. The current experience puts pressure on the user to make a decision to add more items to their cart after adding the first item. The current messaging requires the user to imagine the user experience on a product by product basis.
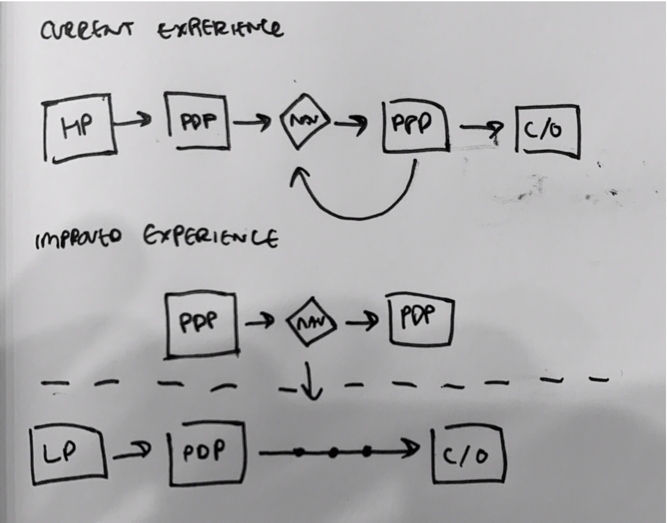
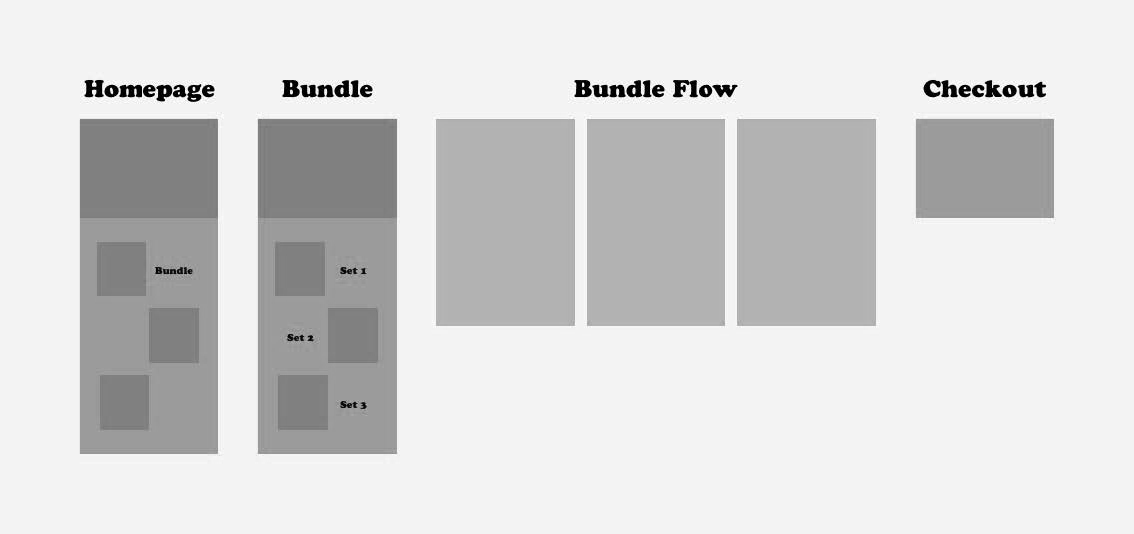
Initial Design Research/ Sketching
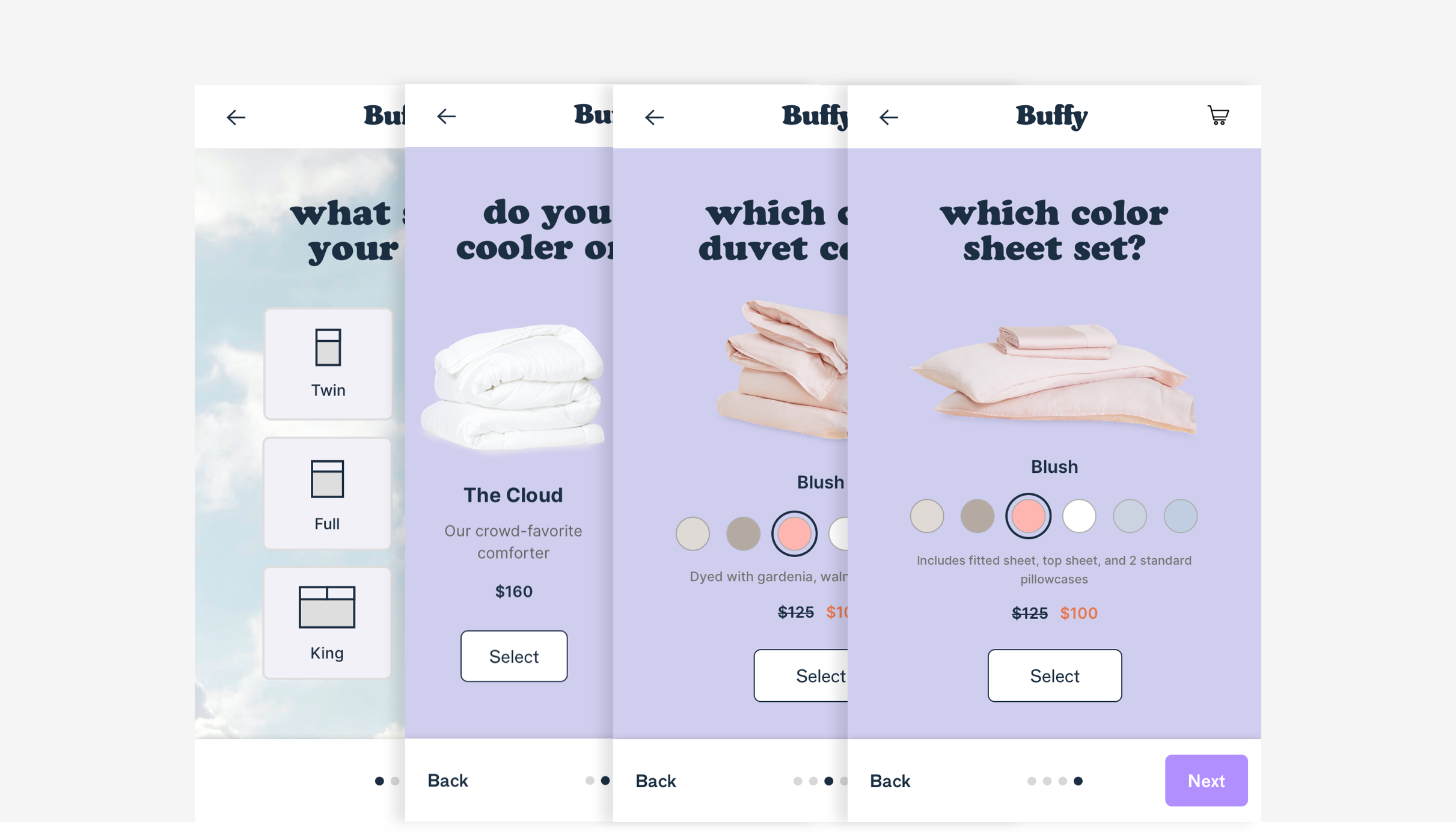
In this direction a user would be directed to a bundle page, where they would then be taken through a flow of screens that allow to customize their bundle. This user has already shown intent to purchase a bundle by entering at the top of the bundle flow.
In this direction a user would be directed to a bundle page, where they would then be taken through a flow of screens that allow to customize their bundle. This user has already shown intent to purchase a bundle by entering at the top of the bundle flow.



The Results
54%
AOV2.5x
ATC85 %
Completion Rate
The Project
Acquisition Flow
This project aims to increase funnel efficiency by creating a focused experience for users who have already been primed for purchase by paid marketing. The current website experience is intentionally designed to be browsable. While this important for a specific set of users, we feel this is limiting the potential of acquisition specific flows. This is the foundation of our hypothesis that we should design a flow that is intentionally designed to limit browsing to allow for focus on a single product.
The Goal
Test a page that is focused on
a single product
that allows for add-ons.
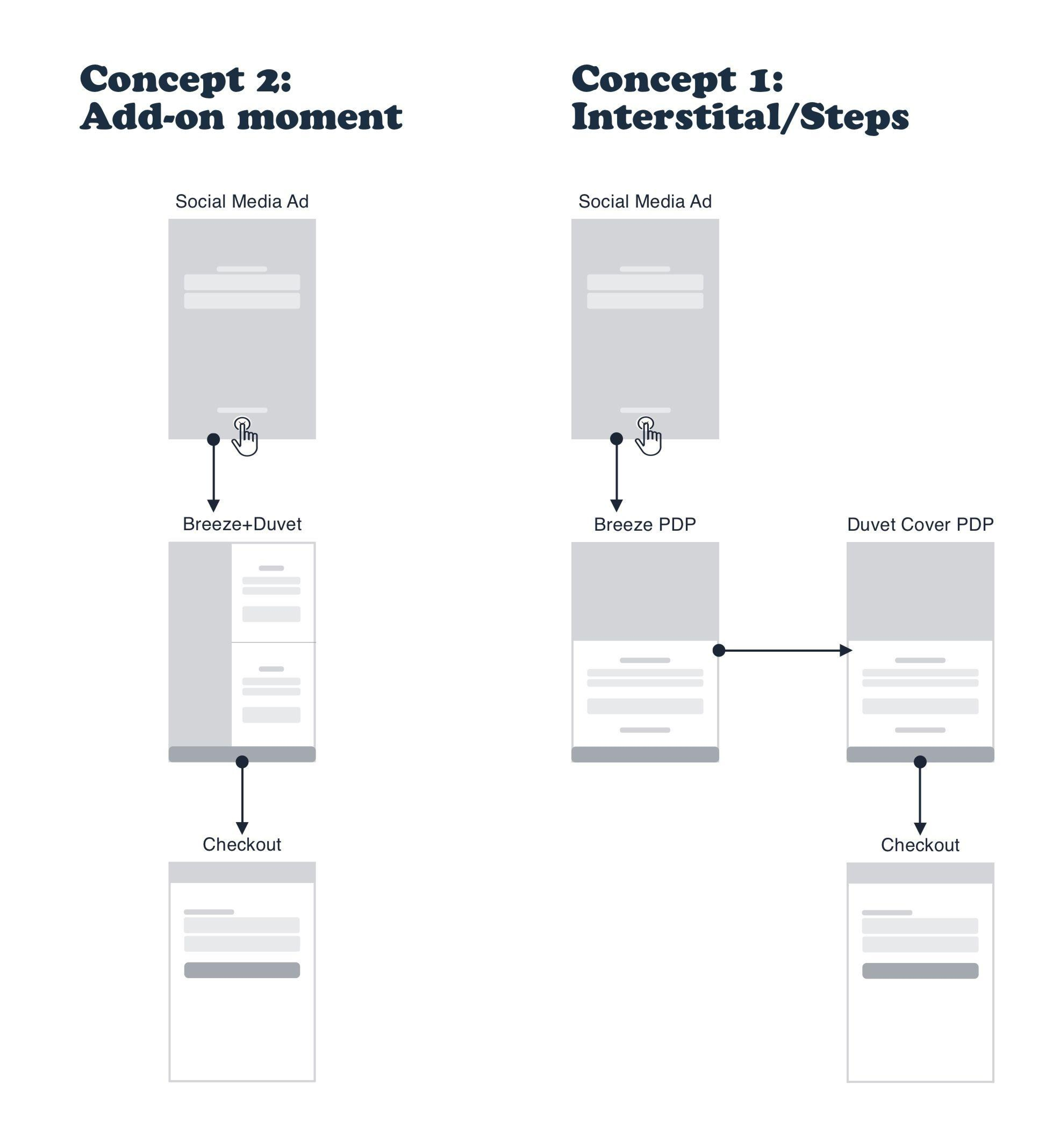
The output of this project should be an acquisition specific flow that focuses on the hero product that the user saw in the ad they clicked on. The flow should also allow for an add-on item within the same page.
Test the limits of Gatsby.js.
This project will be worked on during the hackathon and will test the limits of a new technology the engineering team is exploring.
Increase conversion within acquisition specific flows.
Success for this project would result in higher conversion within these flows mapped against historical performance of Buffy.co and Instapage pages.
that allows for add-ons.
The output of this project should be an acquisition specific flow that focuses on the hero product that the user saw in the ad they clicked on. The flow should also allow for an add-on item within the same page.
Test the limits of Gatsby.js.
This project will be worked on during the hackathon and will test the limits of a new technology the engineering team is exploring.
Increase conversion within acquisition specific flows.
Success for this project would result in higher conversion within these flows mapped against historical performance of Buffy.co and Instapage pages.


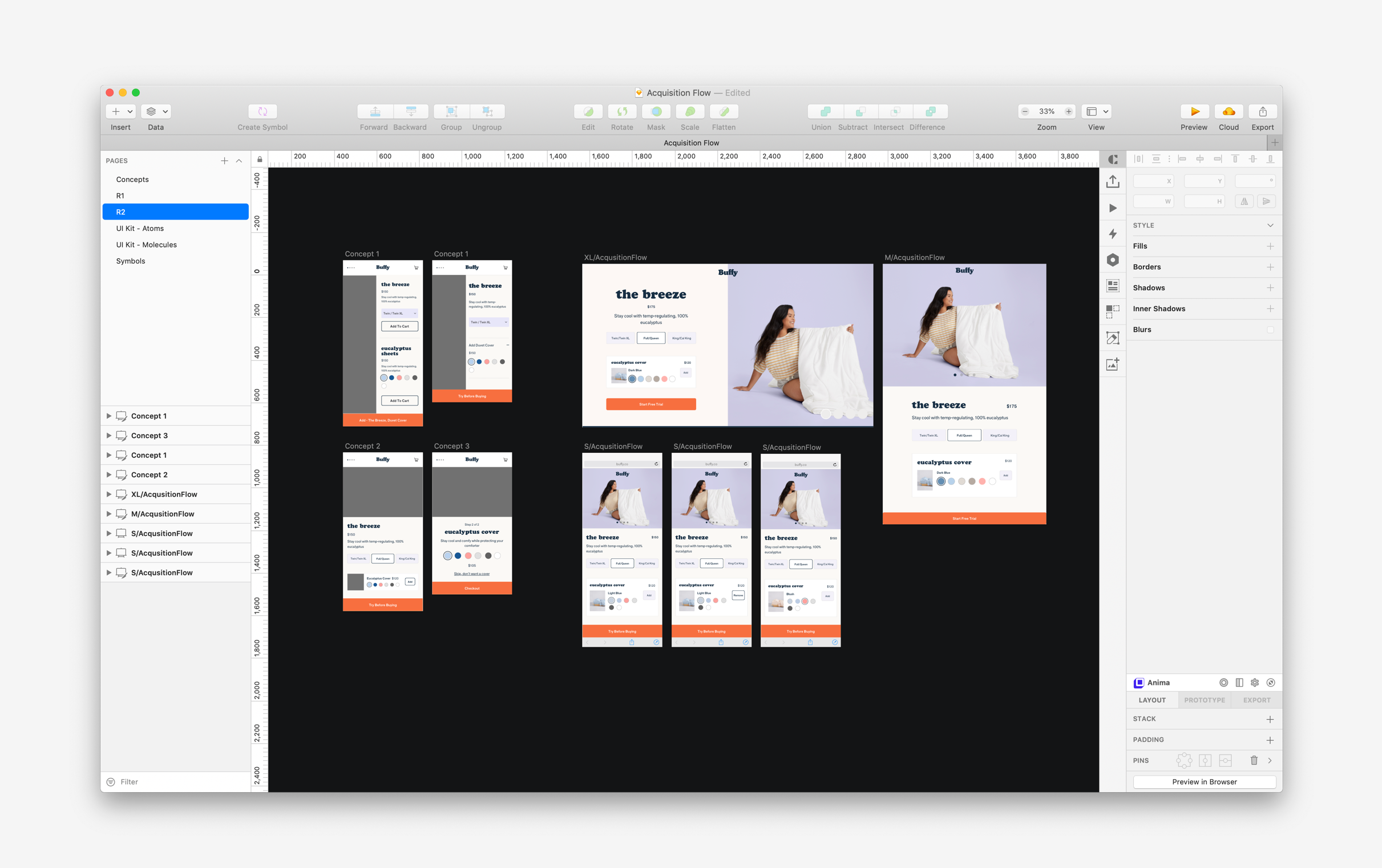
Results in Soon: Launched and still testing.
The Project
Collection
This project aims to add collections pages to the Buffy website as a way to increase surface area for narrative storytelling, sell products as parts of collections/sets, increase conversion and UPO, and introduce a new experience to encourage organic discovery.
As Buffy scales into a more collections-focused strategy with multiple-products within each category, storytelling will become redundant on PDPs and we will need to establish a collection’s focused narrative. Units per order is low. Buffy’s website is optimized for single product flows. (Less now after the launch of PLPs, product sliders, and other features.)
As Buffy scales into a more collections-focused strategy with multiple-products within each category, storytelling will become redundant on PDPs and we will need to establish a collection’s focused narrative. Units per order is low. Buffy’s website is optimized for single product flows. (Less now after the launch of PLPs, product sliders, and other features.)
The Goal
Test if collections pages positively impact conversion and UPO.
We should look to see how collections impact conversion and UPO through launching pages that communicate Buffy as a set.
Test the performance of collections pages as landing destinations.
The storydriven focus of these pages could make them attractive for email, brand / category search terms, and other potential sources; synergistic opportunities that we could exploit with the Marketing team.
Use this as an opportunity to test frameworks that will serve as the foundation for future stories and collections — e.g. Hemp launch, furniture collections, etc.
The successful structures we create for Eucalyptus can serve as the foundation for future story opportunities.
We should look to see how collections impact conversion and UPO through launching pages that communicate Buffy as a set.
Test the performance of collections pages as landing destinations.
The storydriven focus of these pages could make them attractive for email, brand / category search terms, and other potential sources; synergistic opportunities that we could exploit with the Marketing team.
Use this as an opportunity to test frameworks that will serve as the foundation for future stories and collections — e.g. Hemp launch, furniture collections, etc.
The successful structures we create for Eucalyptus can serve as the foundation for future story opportunities.
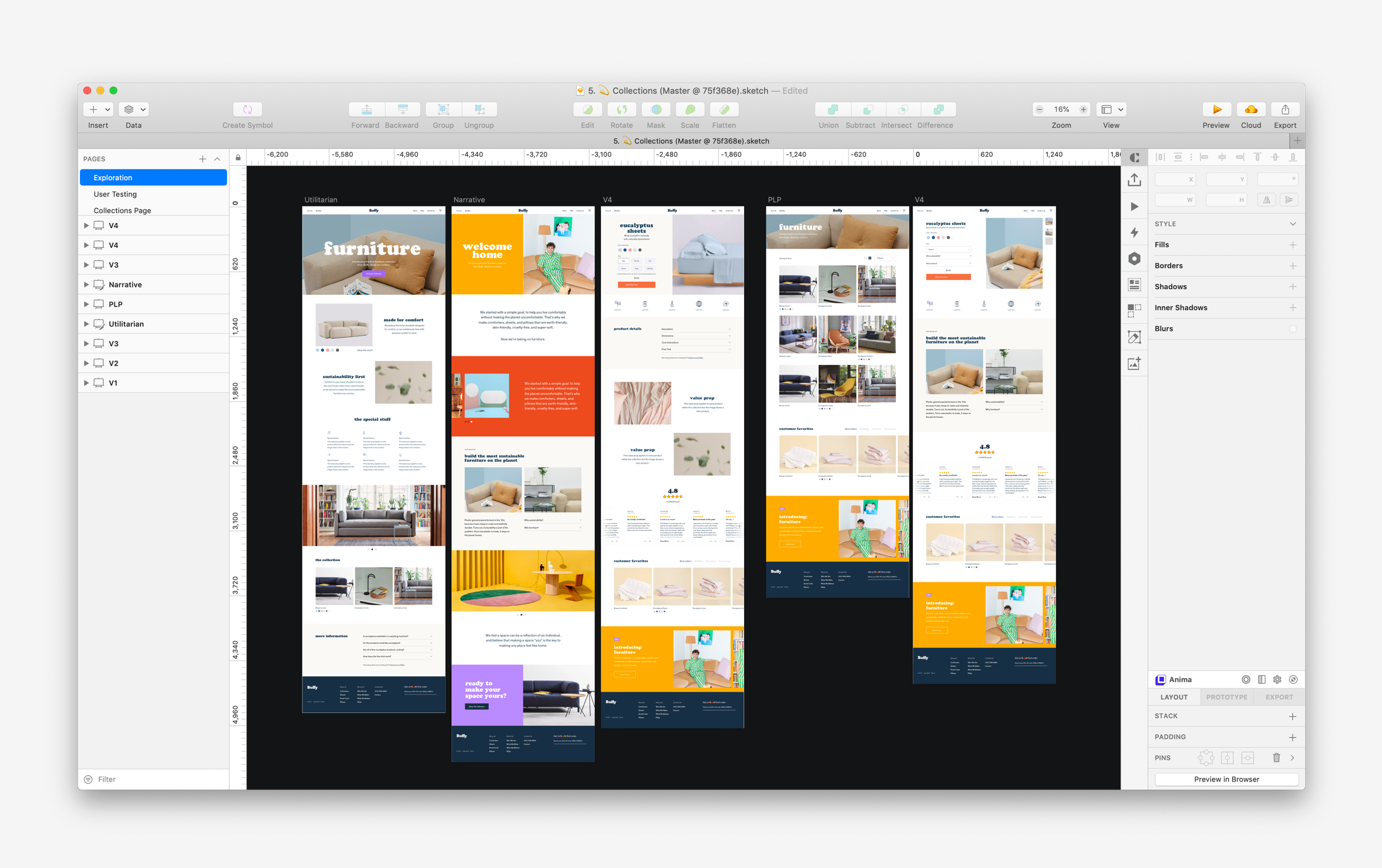
Initial Exploration
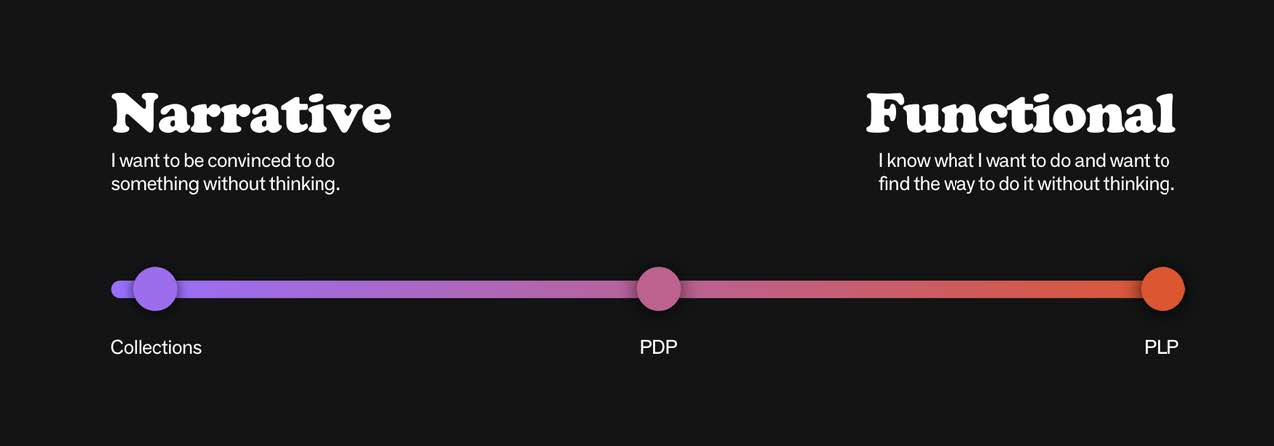
![]() There is a sliding scale that we need to define with this project. The Collections pages represent the most narrative part of the user journey but their functionality has yet to be defined.
There is a sliding scale that we need to define with this project. The Collections pages represent the most narrative part of the user journey but their functionality has yet to be defined.
 There is a sliding scale that we need to define with this project. The Collections pages represent the most narrative part of the user journey but their functionality has yet to be defined.
There is a sliding scale that we need to define with this project. The Collections pages represent the most narrative part of the user journey but their functionality has yet to be defined.
User Testing Insights
Focus on a second iteration of the Narrative and Functional design to gain an understanding of how users will interact with the full flow.
“Buffy just launched a Eucalyptus Collection. Based on that knowledge, navigate the website to explore that collection.”
“Buffy just launched a Eucalyptus Collection. Based on that knowledge, navigate the website to explore that collection.”
- After testing a more functional version of the page with multiple CTAs, we have clear signal that a Collections Page with more functional add-to-cart UI causes users to skip the narrative content and primes them for taking action. This establishes the role of the collections page as a directory vs. a content focused page.
- The content on the more functional page was too similar in content and UI to the rest of Buffy.co which made it harder to understand its function within the flow.
- The more narrative page (without CTAs) establishes a clear understanding with the user that the content is meant to be explored before taking an action on the page.